Antwerpen.be
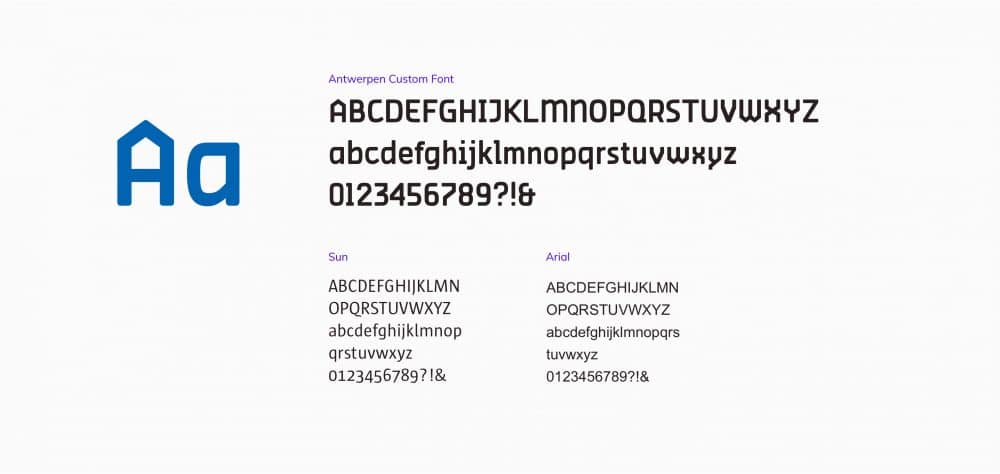
De site van de stad Antwerpen bestond in 2017 al een hele tijd maar was niet gebouwd volgens de richtlijnen van de stedelijke huisstijl. Na een herwerking en verfijning van die richtlijnen en de creatie van een eigen lettertype voor de stad, werd besloten om de site ook een nieuw design te geven.
Wij werden gevraagd om hiervoor een nieuw design te ontwikkelen en een online stijlgids.
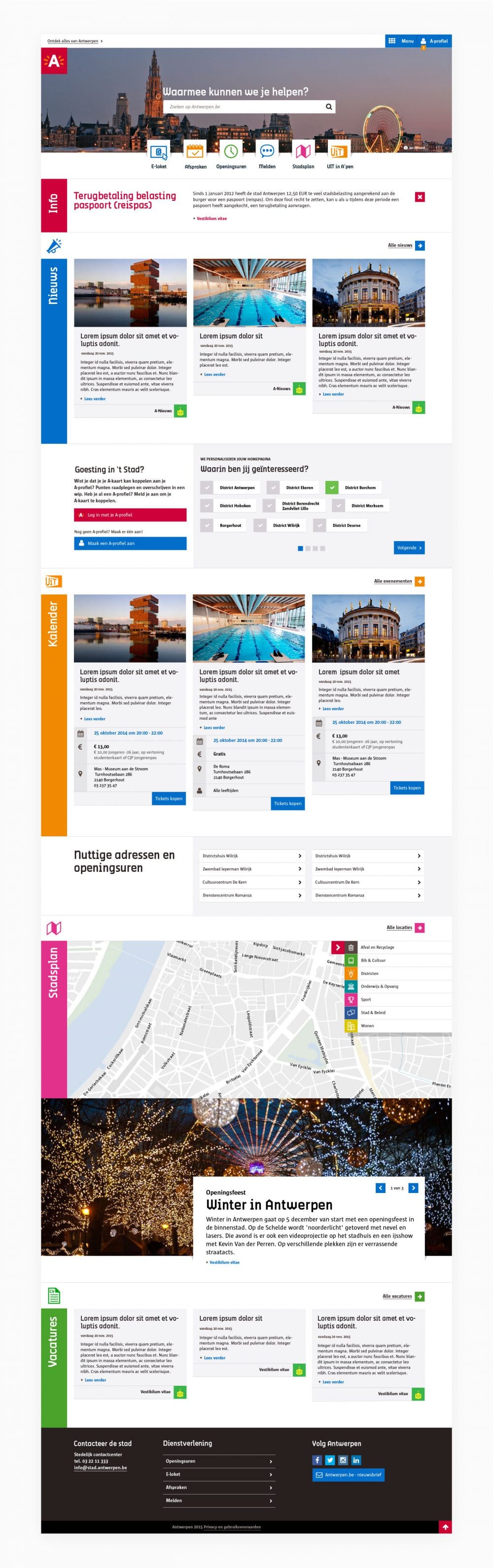
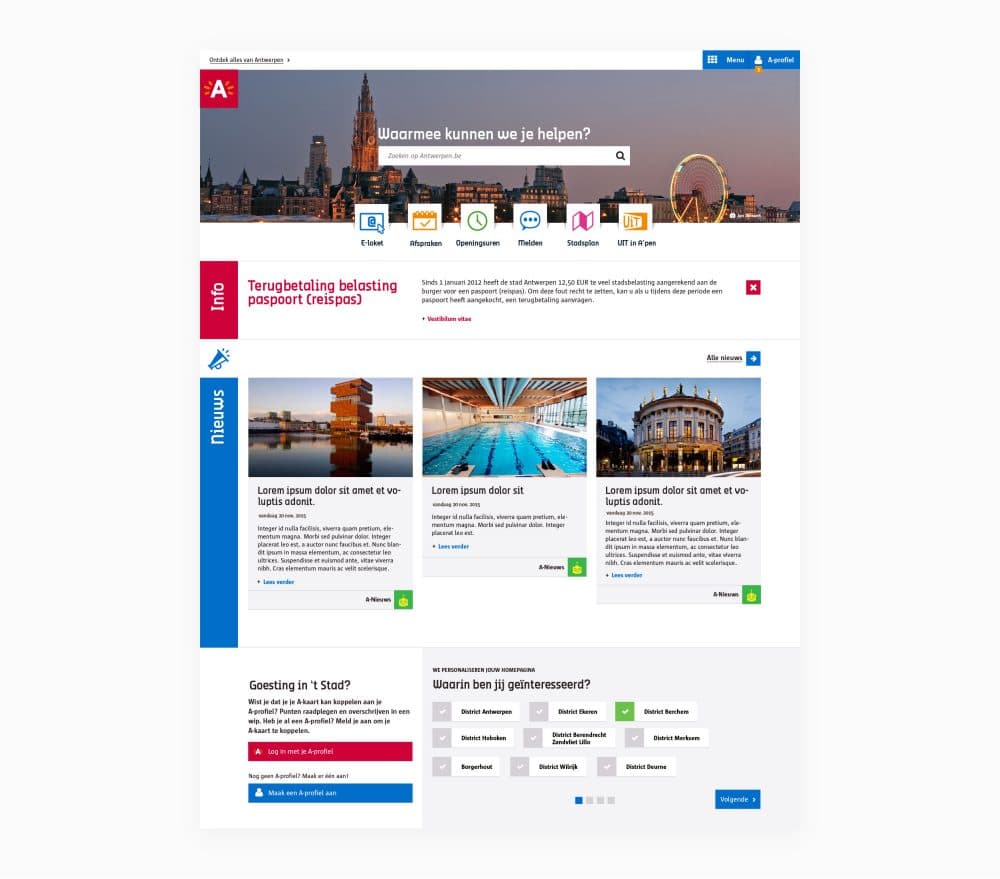
Onze belangrijkste doelstelling was om de navigatie doorheen de site zo transparant en eenvoudig mogelijk te maken. Samen met het UX-team creëerden we daarom een globale structuur waarin alle secties en componenten werden ingepast.
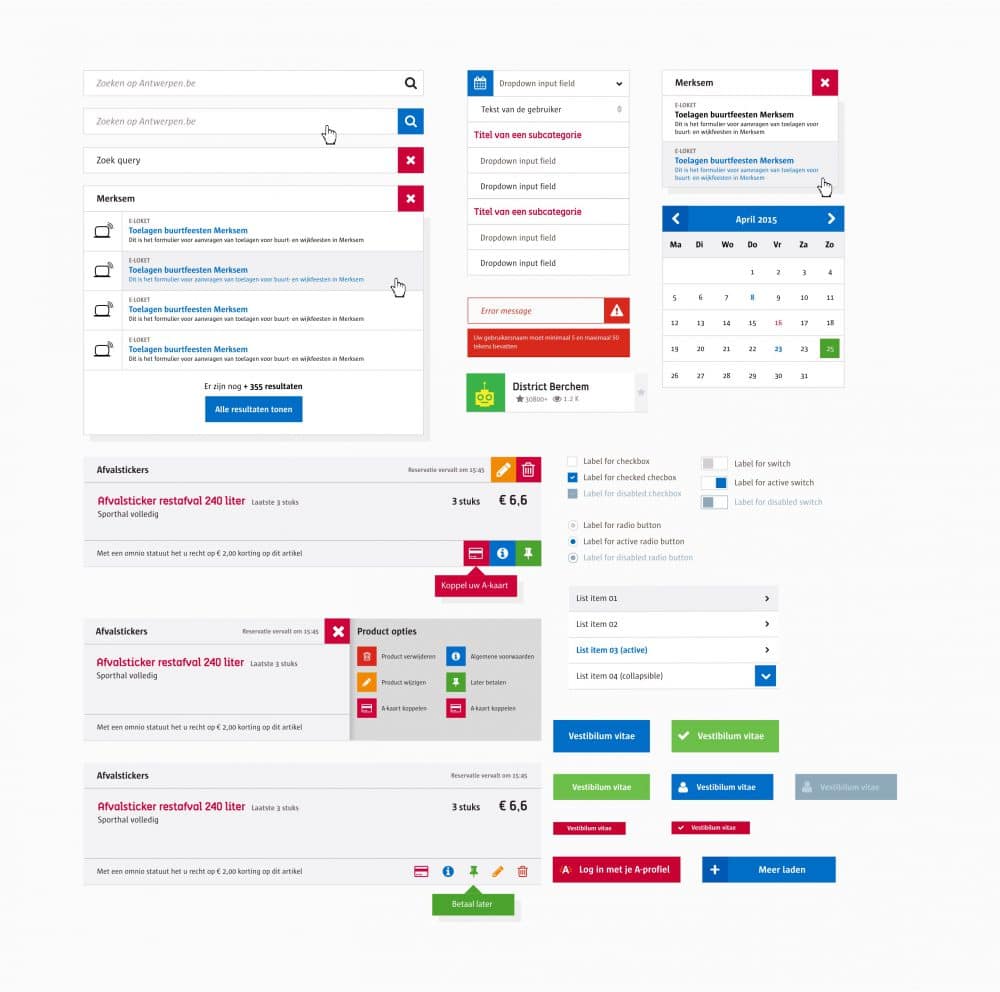
We maakten vervolgens ontwerpen voor al de belangrijkste pagina types en componenten waarbij elk component een specifieke kleur werd toegewezen (bijv. stadsplattegrond, nieuws, evenementen).

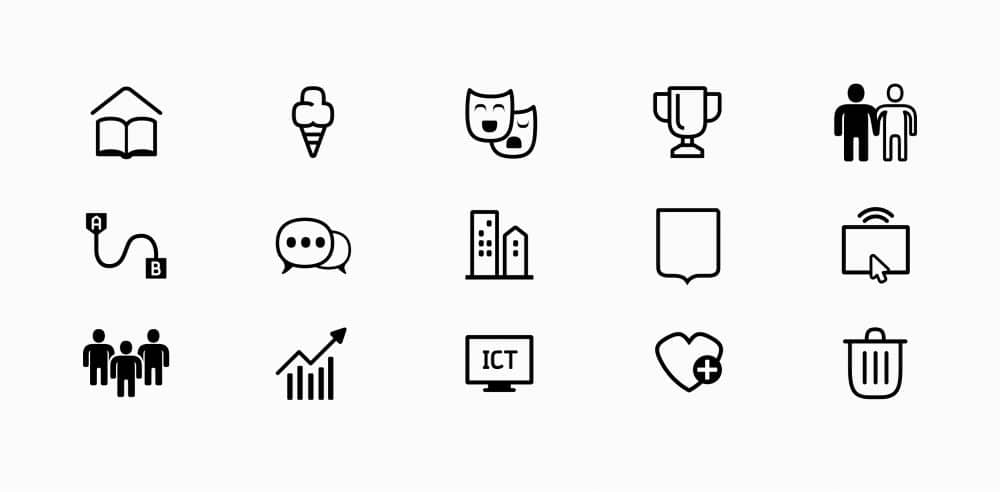
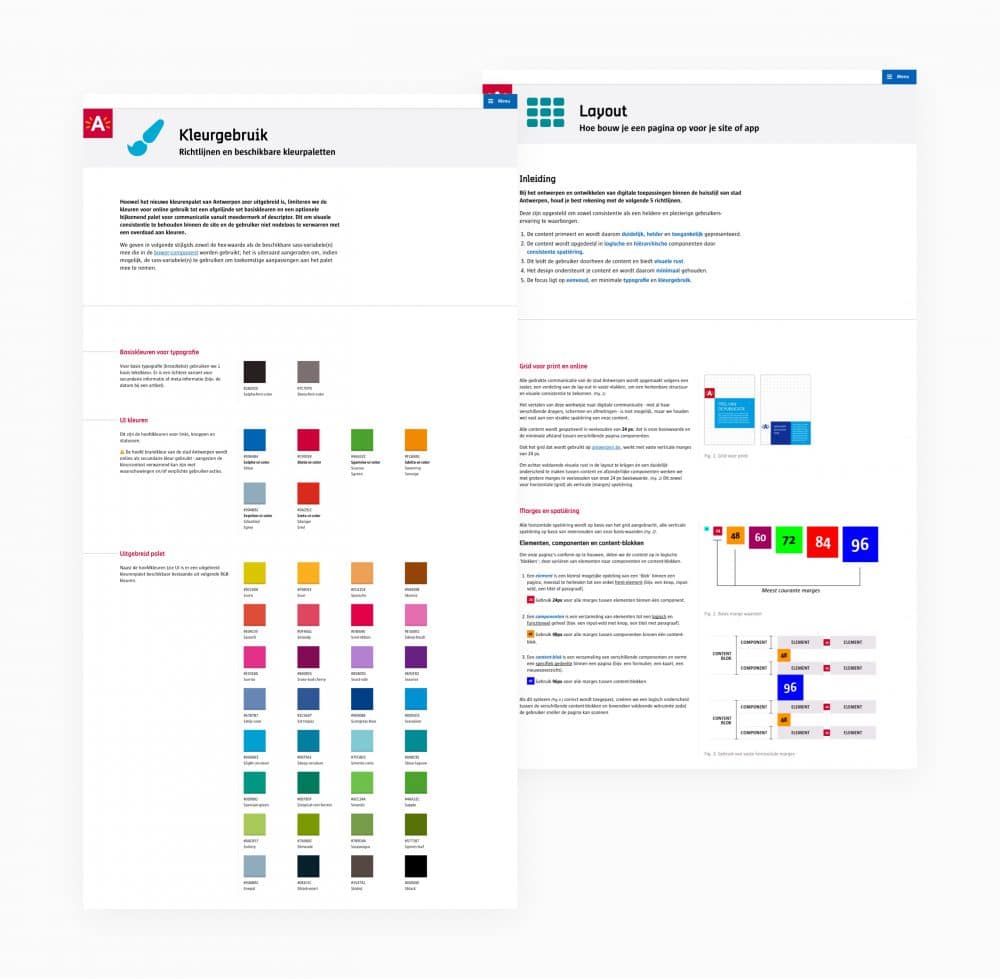
Samen met de huisstijl afdeling van de stad werkten we een digitale stijlgids uit voor typografie en kleurgebruik en maakten we een set pictogrammen voor de belangrijkste secties van de site en een secundaire set voor alle sitecomponenten.


Om de consistentie te verzekeren van de nieuwe stijl over de hele website en al haar subsites heen, hebben we alle regels en aanbevelingen verzameld in een digitale stijlgids, verdeeld in hoofdstukken over o.m. kleuren, typografie, lay-out, formulieren, animaties enz …
Deze gids werd beschikbaar gesteld aan alle interne en externe ontwikkelingsteam en wordt ook gebruikt voor het onboarden van nieuwe ontwikkelaars.
Alle basisregels werden ook geconsolideerd in een reeks stijl-bestanden en javascript-componenten, die vervolgens werden samengevoegd in een Bower-component om eenvoudig te worden geïntegreerd in bestaande en nieuwe projecten.


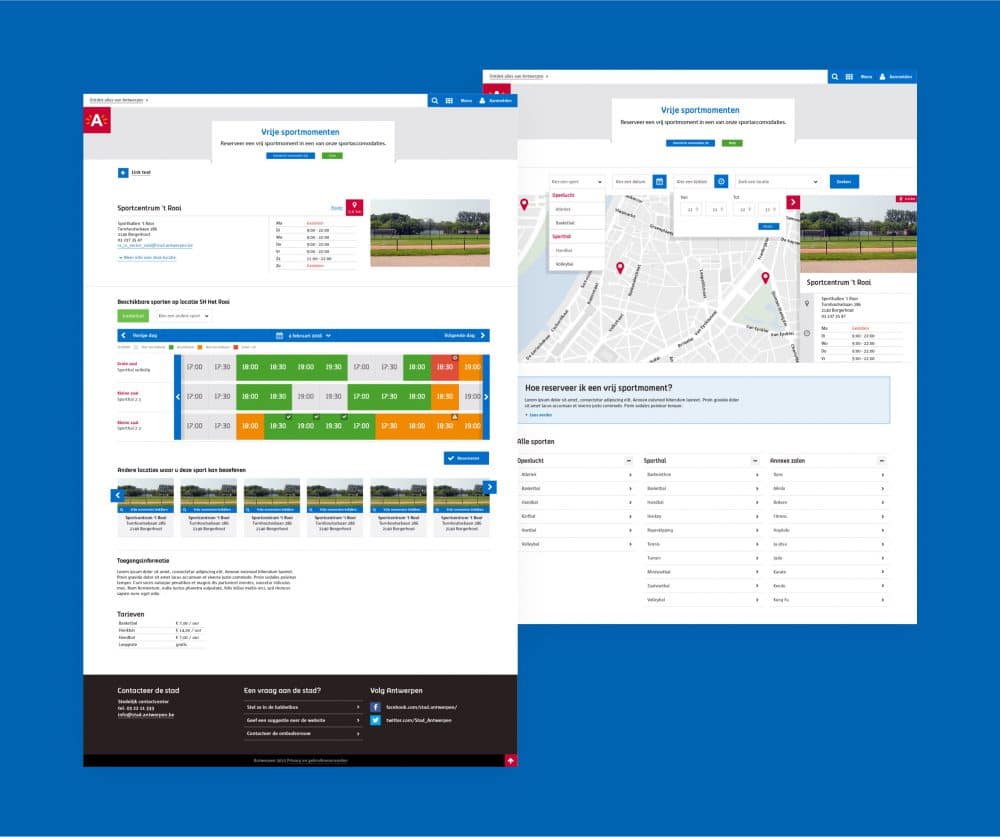
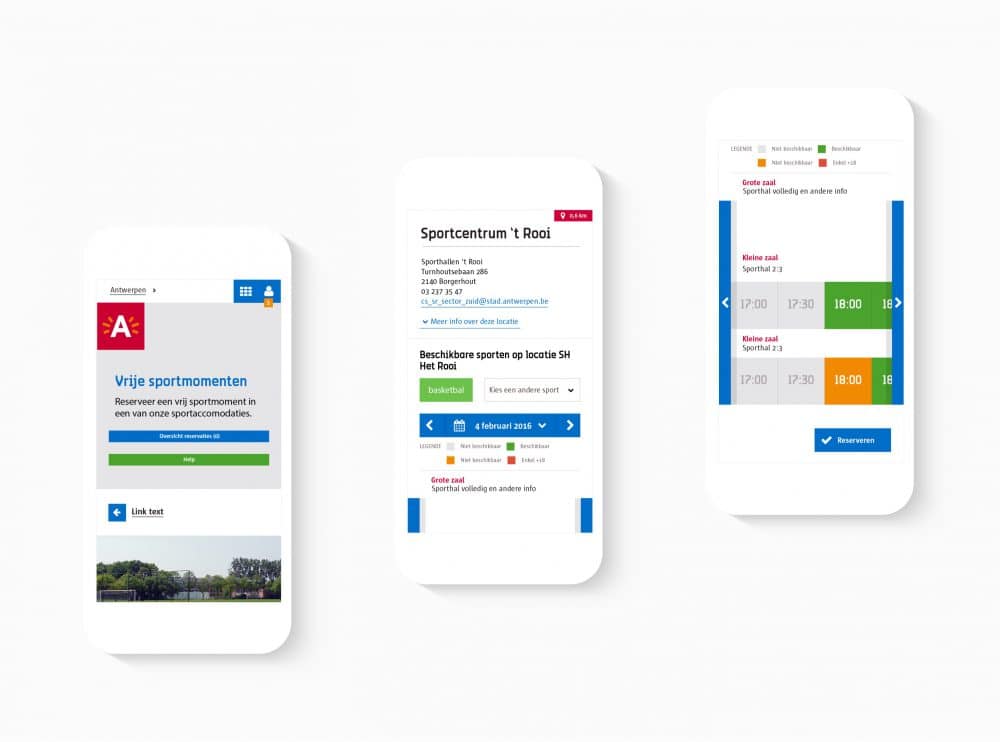
De website bestaat niet enkel uit informatieve pagina’s maar ook een uitgebreide bibliotheek van formulieren, hiervoor werkten we een systeem uit om formulieringave te vereenvoudigen en stapsgewijs aan de gebruiker aan te bieden.
Voor bijv. het reserveren van sportfaciliteiten, maakten we een custom reservatiesysteem met een overzichtelijk en gebruiksvriendelijke interface.